EzSite Platform Overview
From first prompt to full-stack app
Welcome to this comprehensive tutorial, where you'll learn how to create a full-stack application using ezsite. This guide will walk you through each step, from setting up your project to deploying a fully functional web application. This guide will help you harness the power of ezsite to build robust and scalable applications efficiently.
ezsite PLATFORM OVERVIEW
Create Your First Project
-
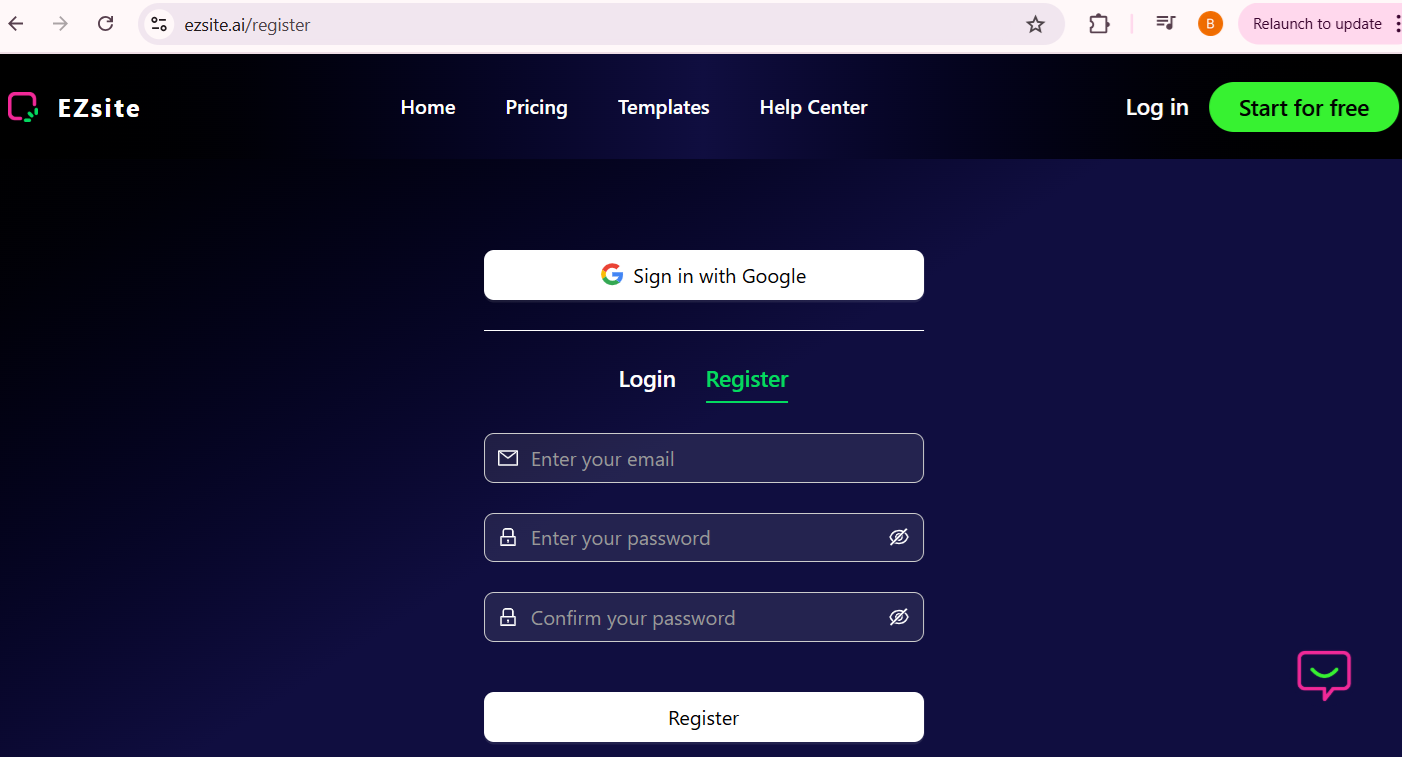
Step 1 To get started, head over to ezsite.ai and create an account.

-
Step 2 Once registered, you’ll be able to login to create your first project.
-
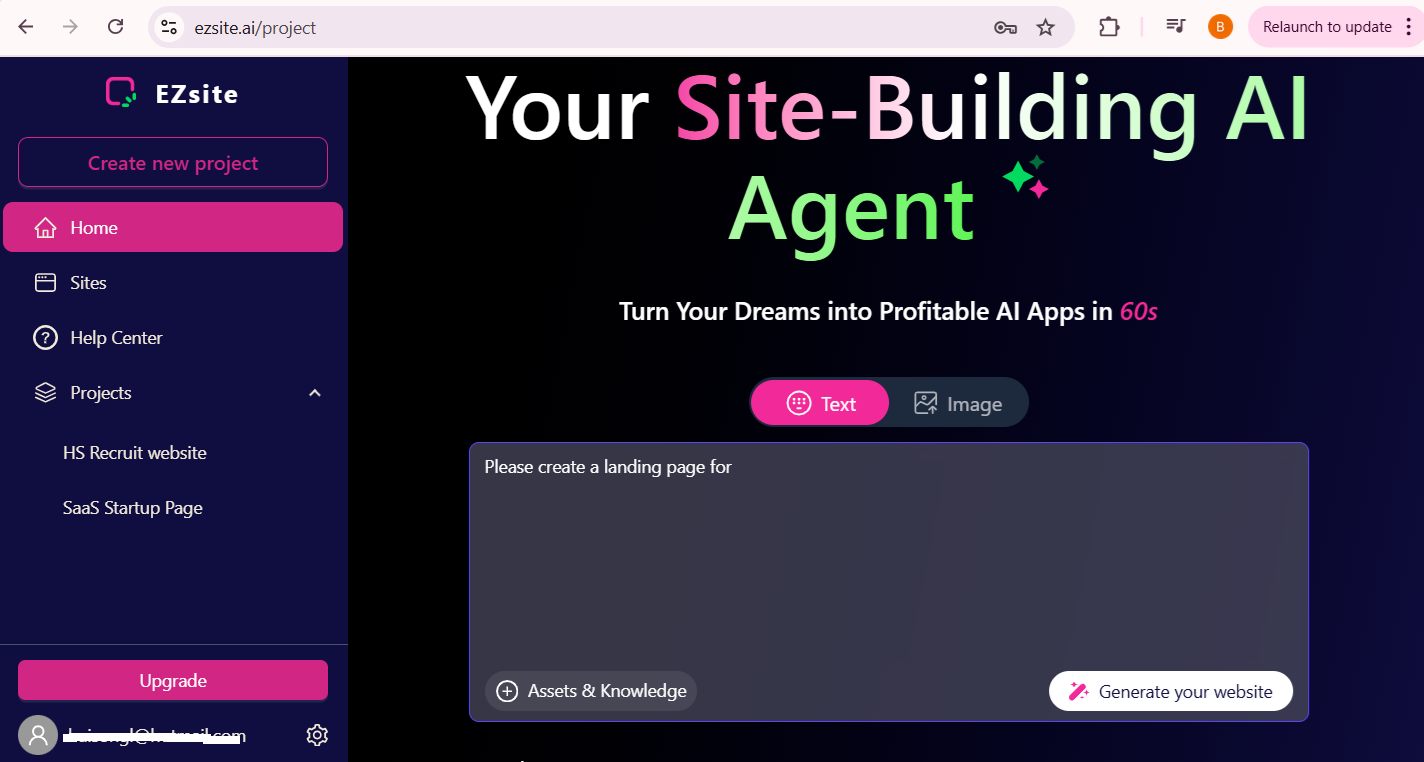
Step 3 Begin by entering a simple initial prompt, and let
ezsitehandle the rest. This prompt serves as the foundation for any project withinezsite, empowering you to turn your ideas into reality instantly.
ezsite Dashboard
-
Here you kickstart your project with a single prompt.
-
Browse through your entire collection of projects, including the latest and featured ones.
-
Get started quickly with a template from our popular prompts and explore creations from the community.
-
Take control of your account by viewing and editing your profile. Tailor your settings to match your preferences.
-
Stay on top of your account details and adjusting your settings as needed.
-
Experiment with Labs features like Chat mode—toggle them on or off.
-
Upgrade or downgrade your plan with ease, adapting to your changing needs without interruption.
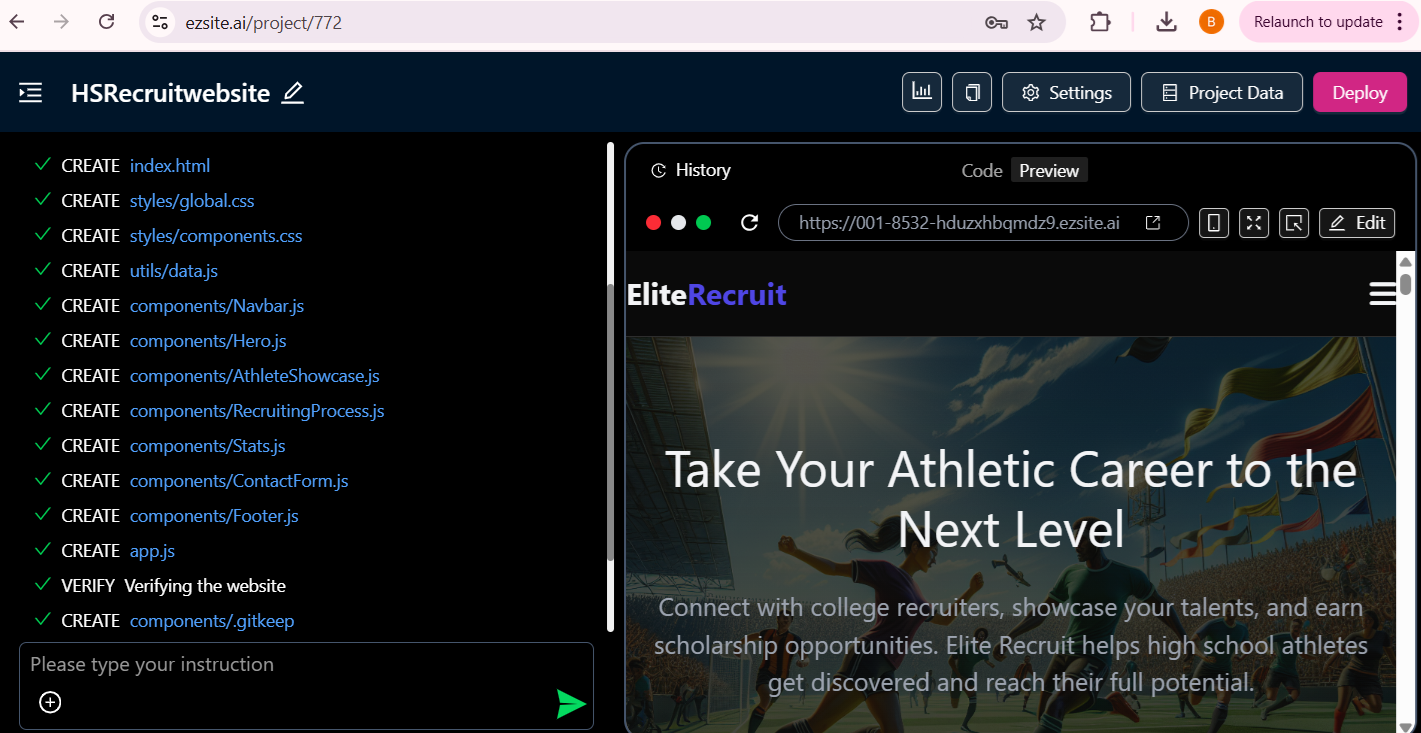
Project Overview: every project follows a structured workflow:
-

-
Effortless Editing: Utilize a chat-based interface for seamless modifications.
-
Visual Enhancements: Attach images or videos to enhance precision and inspire edits.
-
Component Editing: Select and visually edit components for a cohesive design experience.
-
Mode Switching: Easily toggle between edit mode and chat mode.
-
Version Control: Track changes with version history and restore previous versions as needed.
-
Navigation: Effortlessly navigate through project pages.
-
Backend Integration: Integrate with Supabase for robust backend capabilities.
-
Deployment: Publish, deploy, and share your project using a preview link (don't forget to re-publish after making changes).
-
Responsive Design: Switch between web and mobile views for optimal responsive design.
-
Instant Updates: Refresh the preview modal to see changes instantly.
-
Direct Access: Open your project directly using the preview link.